To ensure that I take note of all that seemed notable, I'll leave the development of a narrative to the reader or future me. My goal for now is just to capture as many of the small moments as possible so that I may reflect on them more easily when my memory fades.
Through Britain
I travelled in business class from Chicago to London to Mumbai on British Airways. The layover in London was only 3 hours, and the entire journey took approximately 20 hours. But, the service on the first leg made it feel like I spent a 1/2 day in the UK to start the trip. My seat was on the second floor of the aircraft (more on floor numbering to come), and there were only ~24 passengers in that section. We were serviced by a team of two middle-aged white male flight attendants straight out of of a Downton Abbey casting call. The service was almost impossibly polite, but with a bit of British humour. Though most passengers in my section were American, it was fascinating to see everyone audition for the part of the aristocracy. And while the trouble with this sort of class hierarchy is clear, I saw dignity in the work that I might typically underestimate. In exchange for good-natured and attentive service, passengers showed the staff uncommon respect. During those first 2 hours of flight, I felt an understanding of the positive role that ones profession can play in identity construction, even if the job could be seen as demeaning. And, perhaps I was looking to start my journey straight away, but all of this made me feel quite far from the USA before we left the tarmac at O'Hare.
Green Within Me
I don't typically drink on airplanes, and I didn't say no to the glass of champagne upon boarding, or the glass of wine with dinner, or the port after dessert. The meal was really quite lovely and left me feeling self-satisfied with this audible until I reclined my seat into the sleeping position and laid down to get some rest. One teeny bump of turbulence later and I was nauseated. I'd rather forget the next 12 hours, and so I won't record any of the details. But my general rule against airborne alcohol is now a strict prohibition. Thankfully, I finally recovered my bearings about 90 minutes before touching down in Mumbai.
Uber Blackish
It was 2AM by the time I made it through immigration and customs. I made my way to the Uber pickup area (located one level up from the arrivals exit, oddly only accessible from two very crowded elevators). Given my large suitcase and uncertainty about what to expect, I ordered an Uber Black for my 20 minute ride to where I was staying for the night. I'm not sure what I thought that meant, but the little white Nissan Sunny that picked me up wasn't it! That said, as long as the luggage fit and it had doors, it was good enough for me. The driver started up the car (it had been parked), disappeared inexplicably for 10 minutes, and then we were off.
 Hilarious that I found it notable to take a photo of this rickshaw on the highway. I had no idea what was to come.
Hilarious that I found it notable to take a photo of this rickshaw on the highway. I had no idea what was to come.
The Other First Floor
I arrived at my destination in the Bandra West neighborhood of Mumbai at 2:45AM. The cousin of a good friend and colleague had offered to put me up for the night, and I warmly accepted the hospitality. It took me an awkwardly long time to figure out in which building they lived. Addresses are commonly referred to by name instead of number, but with some phone-based guidance from my friend, I made it inside the gate. I was told to go to the first floor and ring the bell of the flat on the right. I did so timidly though repetitively until I heard voices one floor up and realized that the "first floor" meant the "second floor" and that I had just woken up not only my hosts, but also their neighbors.
I even took note in Heathrow of the fantastic floor numbers (-2, -1, 0, 1, 2) in the elevators of my terminal. Perhaps the airsickness took its toll.
Welcome Party
I was greeted at 3AM by my friend's cousin, her two adult sons, and her uncle whom they were also hosting on his way to Goa. They were gracious, made polite small talk, provided me with some water (I can only imagine how dehydrated I looked), and showed me to the bed that they had kindly setup in the living room. I slept until 7:30AM when the sun rose.
Breakfast Included
I woke up around the same time as my host's husband and his wife's Uncle, a printing industry retiree that lives in Toronto, Canada and had travelled back to India for the winter (through March) to attend his nephew's wedding (that I'm also attending). We shared pictures of our families, he showed me a television advertisement for laundry detergent that he randomly starred in last year (over 1M YouTube views and a matching billboard campaign), and he gave some touristing recommendations for various destinations in India.
My host's husband was friendly and gracious and insisted on making me coffee and breakfast. We chatted a bit about the cities (Miami, New York, Washington DC, Vancouver, Seattle, San Diego, etc) that he had visited over a 12 year stretch as a chef on cruise ships (Royal Carribean and Carnival). He cooked eggs (sunny side up) with toast and that Indian tortilla-like food, the name of which I can't recall. The butter dish was room temperature (makes all the difference), and he provided a small piece of cheese and peanut butter on the side (though I stuck to the butter).
That I was being hosted by the family of a chef that may have worked on a cruise ship that I travelled with my family on years ago felt important, even in the moment. If ever I have second thought about hosting anyone in our home, it will take only a moment of reflection on their generosity to get my act together.
Three Hour Tour
After showering and some more conversation, I headed out for a walking tour of the area shortly before 10AM. My only plan was to make it down to Mount Mary Church and back, about 2 miles each way. I kept my phone out to take photos and video along the way, and kept my AirPods in my pocket so that I could soak in the sights and sounds of the city.
 Walking by a small "commodity store" at the start of the walk.
Walking by a small "commodity store" at the start of the walk.
It should go without saying, but the density of everything in Mumbai is staggering. Some of the photos will make the point for that moment, but it's hard to capture how consistent it is. The best way I came up with to communicate just how dense is to say that in the 4 miles that I walked through a relatively nice section of the city and then the hour+ that I drove from there to the dock from which the boat left to Goa, I never saw anywhere where one could run for more than 20 yards. There are people, and buildings, and vehicles, and everything else imaginable everywhere.
 St. Joseph's Convent Primary School
St. Joseph's Convent Primary School
Most of the nicest buildings on the walk were related to the Catholic Church in one way or another. I would see many more schools that were more interesting than this one, but it was the first to catch my eye. The Catholic schools mostly looked great and were in good shape, and the children's uniforms looked sharp.
 Fence guarding convent playground
Fence guarding convent playground
Nearly all buildings, including those related to the Church, are surrounded by walls, fences, gates, and other barriers. I loved the contrasting elements like the weathered-and-graffiti'd red paint with the ornate ironwork above. Peek through the metal to see the playground, huge convent, and uniformed children.
 Men in sandals repair roadside wall in front of high school
Men in sandals repair roadside wall in front of high school
The purpose of the work above wasn't very clear, but I believe that they were chiseling away the outer layer of building materials to get down to the underlying brick. As it stood, the wall had a good look to it, but it seemed to be the property of the high school in back. The men worked in sandals and with simple tools and slowly chipped away at the wall as the rubble piled up on their feet.
 Sign outside St Andrew's Catholic Church
Sign outside St Andrew's Catholic Church
Brilliant copywriting, an odd translation, or both? I love the earnestness. And the name of the church isn't even on the sign! That makes more sense when you see the next picture (the church is gorgeous and hard to miss).
 Saint Andrew's Catholic Church with graves everywhere
Saint Andrew's Catholic Church with graves everywhere
The area in front of Saint Andrew's was all graves. And somehow, even though the church is hundreds of years old, some of the graves were days old. For example, look at the right foreground of this photo. I believe that's a grave that doesn't even have its top stone yet. There were a few other new graves, and even a burial going on when I was there! Also, in addition to these graves underfoot, there was a wraparound wall on the other side of the church with stacked boxes with placards on the front that I believe contain the ashes of the deceased. The entire grounds were utilized - for buildings or to bury the dead.
 Saint Andrew's Catholic Church interior
Saint Andrew's Catholic Church interior
 Saint Andrew's Catholic Church burial
Saint Andrew's Catholic Church burial
I stopped for some time at Saint Andrew's to appreciate it as a place of worship and congregation, and to just absorb its beauty. It seemed to be faithfully serving its intended purpose, and providing huge value to the surrounding community. I think it was the highlight of the walk.
Just after leaving Saint Andrew's, I came upon a paving project that was just beginning. Given that XBE is involved in construction logistics (primarily related to paving), and that my trip is to work with our team in India on our software platform for construction logistics, I took a close look!
 Lintech Paver
Lintech Paver
 Apollo Paver
Apollo Paver
 Roadwork sign for related paving project
Roadwork sign for related paving project
Unfortunately, there wasn't an active paving job to watch. I can't imagine what that would do to traffic. Where would everyone go? How would the paving crew keep things safe? To say the least, it did not seem like an easy task to manage.
Somewhere near the roadwork I saw the tinyist dump truck that I've ever seen! I tried to get a photo, but was a bit preoccupied by crossing 4-6 lanes of traffic (the lane count was fluid). It looked like it was moving road debris, and couldn't have hauled over 4 tons.
From there, I headed up to Mount Mary Church, the ostensible destination.
 Sitting on mosaic steps on the way to Mount Mary Church
Sitting on mosaic steps on the way to Mount Mary Church
I love mosaics, and these were great. They were inlaid on the stone steps on a walkway that was separated from the road which veered off to the right as it "switch backed" up the hill. There were relatively few places along the walk where the road and walkway were separate, and so I found it quite nice that they made the most out of the rarity.
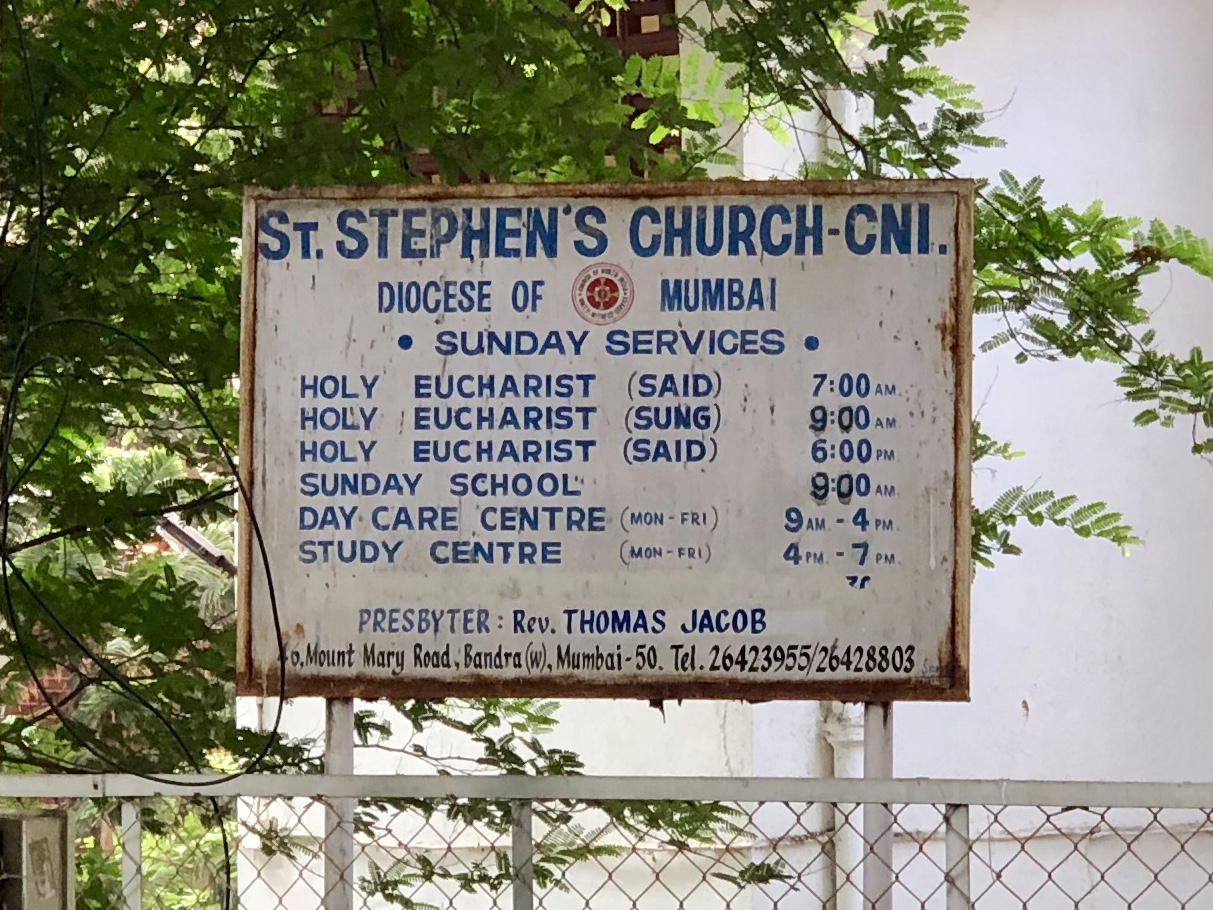
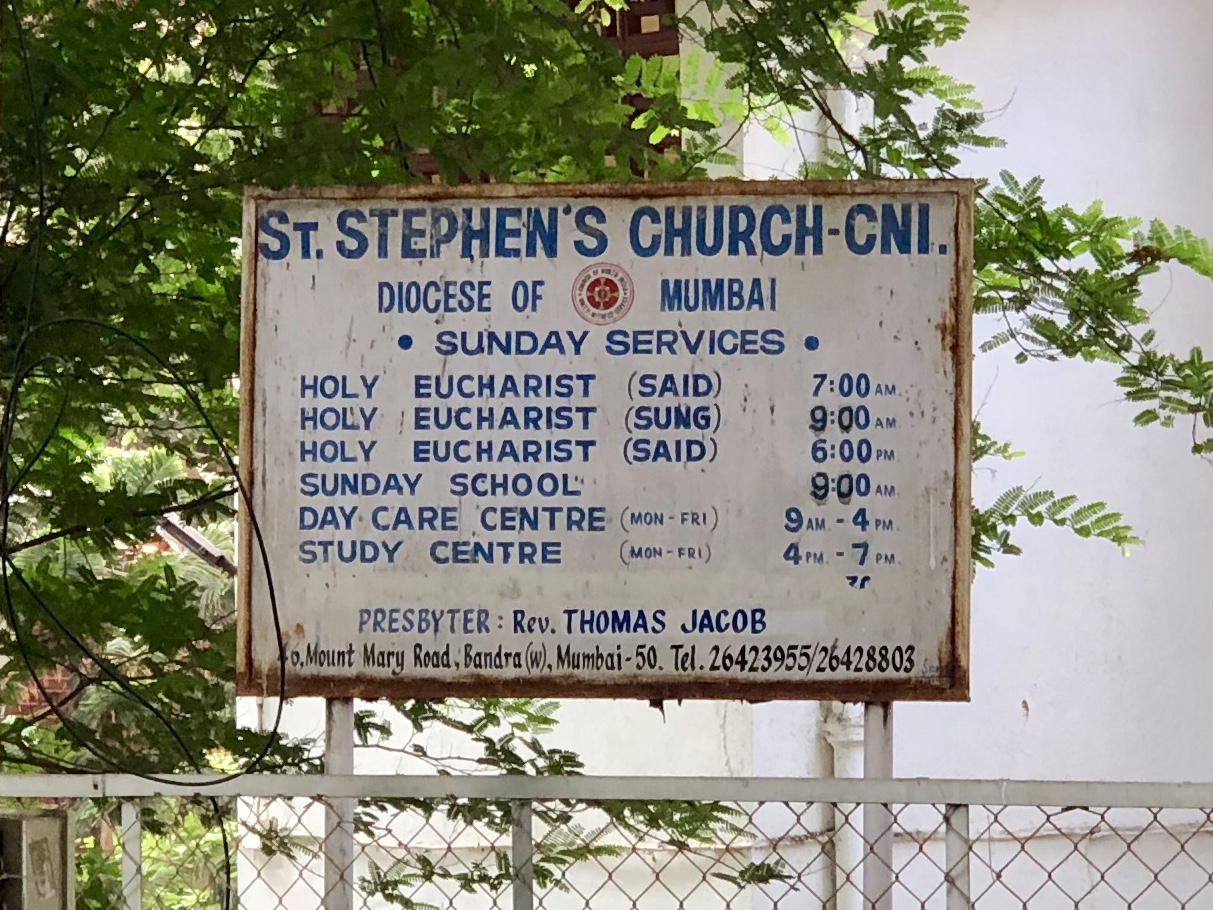
 Saint Stephen's Church (said) vs (sung)
Saint Stephen's Church (said) vs (sung)
Given all of the competing church options, I'm not sure how Saint Stephens could differentiate, but I liked the clarity of their "said" vs "sung" signage. Even their address refers to their competitor!
 "No honking" sign in front of convent
"No honking" sign in front of convent
The crazy part about this sign is that it worked! I don't think that there was another 50 yard stretch of road during the entire walk where there wasn't near constant honking. It's a wonder that those signs are everywhere.
 Mount Mary Church adjacent monument under construction
Mount Mary Church adjacent monument under construction
This monument was across the road from Mount Mary Church and had an incredible web of hand-tied scaffolding surrounding it. Somehow, everything seemed under construction, very little seemed complete, and the construction and use carried on in spite of each other.
I didn't actually take any photos of Mount Mary! There was a sign asking that personal photos not be taken inside, and the next thing I knew, I was headed out of the church and down the hill.
 Only Dry Garbage vs Only Wet Garbage
Only Dry Garbage vs Only Wet Garbage
Where we might be used to seeing dueling garbage cans for trash and recyclables, it was common to see these "only wet" vs "only dry" containers. I'm not sure how, but "wet garbage" is finding a way into my vocabulary.
 Mount March Church donation box
Mount March Church donation box
Something seemed conspicuous about this donation box! It was at the bottom of the hill, down the long steps from the church. Maybe it just reminded me of the great "box" that Colin's wife gave him in the second-to-last episode of Homecoming, but I liked it.
 Walking down a busy market street in a slum by the water
Walking down a busy market street in a slum by the water
I took a wrong turn in an attempt to get down near the water, and walked down a long and winding street full of vendors and all sorts of activity surrounding a large slum. It was one of the most dizzying places I've ever been to.
 Barbed-wire surrounded cemetery
Barbed-wire surrounded cemetery
Just up the hill was this amazing little cemetery surrounded by dull concrete walls and barbed wire. It was across the street from a nice small Jewish cemetery which seemed unconnected to a place of worship and was pretty unexpected to me.
 Dominos Pizza delivery motorcycles
Dominos Pizza delivery motorcycles
I'm not even sure where this Dominos Pizza store was! Maybe that's why they made the choice to brand the motorcycles.
 Bicycle knife sharpener
Bicycle knife sharpener
I loved everything about this bicycle knife sharpener! If you look close, I think that he's sharpening a pizza cutter, perhaps from the unseen Dominos.
 Avoid using plastic carry bags sign
Avoid using plastic carry bags sign
This is an interesting alternative to the $0.07/bag tax on plastic bags in Chicago. And it seems to be working! I didn't see very many plastic bags being carried, though I did see a number that had been previously "discarded". Progress…
I didn't have as many photos from the last mile of the trip because I bought a rather/unintentionally large flower display for my hosts and it turned out to be a bit of a project to carry it on the street without knocking into someone or destroying it! As if I wasn't conspicuous enough.
All of that by 1PM!
I had a quick lunch, said my goodbyes (though I'll see my hosts at the wedding next week), and hustled off to make it to the docks on time for the overnight boat trip down to Goa.